
使用している外部プラグイン
・unReal Xtreme2 1.50 beta
チェックポイント
・ノードを使用したunRealの基本設定
・確実にラインを表示させる部分のセットアップ
・SearchGroupIDを使用した髪の毛のハイライト表現
サンプル1はunReal Xtreme 1.50の基本的な設定を行っています。
CelPainter、EdgeTracerはシェーダーとノードの2種類のプラグインが用意されていますが、サンプルではノードをメインに使用していきます。
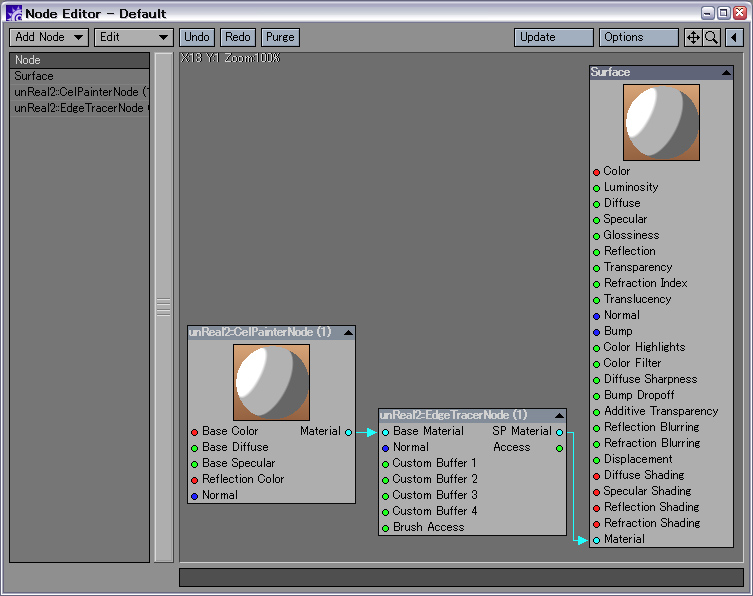
・ノードを使用したunRealの基本設定
以下がノードでCelPainter、EdgeTracerを使用する最低限の設定となります。

EdgeTracerの出力”SP Material”はSurfacePiercingの処理結果を出力するものですが、SurfacePiercingを使用しなければ入力”Base Material”がそのままスルーして出力されるので全てのサーフェイスにこの設定が使用できます。
CelPainter2ノードを使用する場合、出力が色なので標準ノードの”Make Material”を使用してマテリアルに変換してからEdgeTracerに接続してください。
サンプル1ではすべてCelPainter2ノードを使用しています。
これらの設定はプラグインのZIPファイル内、”NodePreset”フォルダ内にプリセットファイルが同梱されていますのでそれを読み込み、コピーして使用もできます。
ノードのコピーを行う場合はCtrl+左クリックで複数のノードをまとめて選択、コピーできます。
・確実にラインを表示させる部分のセットアップ
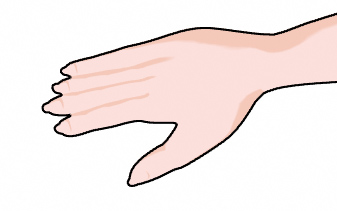
ToonTracerで安定したラインを描画させるには、服と肌の境目や、閉じた手の指と指の間といった確実にラインが発生する部分の設定を丁寧に行う必要があります。
肌と服の境目であれば、通常は異なるサーフェイスを割り当てるので、サーフェイス境界を使用すれば問題ありません。
しかし、人間の指は多くの場合、同一のオブジェクト、同一のサーフェイスで作成するため、そのままでは以下のように指の間には線が発生しません。

こういった場所に線を発生させるために、旧バージョンでは”法線の折り目”を使用していましたが、これは確実な方法ではなく、特にアニメーションをさせた場合にラインのちらつきの原因となっていました。
今回のサンプルでは、確実なラインを発生させるために”クラスタ境界”を使用しています。
クラスタ境界は、任意のポリゴンに名前をつけ、その名前が異なる部分に線を発生させます。
クラスタの作成にはモデラープラグインの”unReal::MakeCluster”を使用しますが、新バージョンでは新たにポリゴンのスケッチ色をクラスタとして使用できるようになりました。
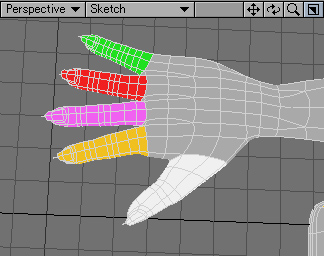
実際にサンプルデータをモデラーで読み込み、ビューポートをスケッチ表示に切り替えるとクラスタを視覚的に確認することができます。
以下が指のクラスタ設定です。

指以外のグレーの部分はスケッチ色を”なし”に設定しています。
こうすることで指と指の境界線は描かれますが、指の付け根と手のひらの境目に余計なラインの発生を防ぐことができます。

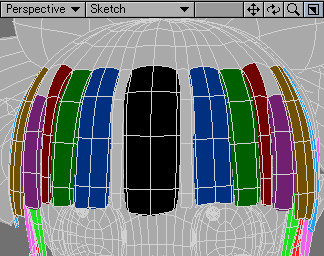
同様にして髪の毛の房や、上唇と下唇、鎖骨の線もセットアップしています。


また、布の縫い目のような部分も、アニメ調のシンプルな表現であればクラスタ設定でモデリングを作りこまなくても表現できます。

・SearchGroupIDを使用した髪の毛のハイライト表現
髪の毛のハイライト、いわゆる”天使の輪”を表現するための方法として、専用のシェーダーやテクスチャの使用など様々な方法がありますが、今回はunRealの新ノード”SearchGroupID”を使用しました。
SearchGroupIDノードは、レイトレースを行って任意のグループIDを持つサーフェイスにヒットしたかを取得するものです。
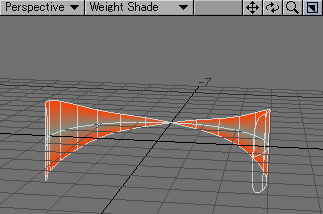
事前の準備として、ハイライトの形状をモデルとして作成しておきます。

ウェイトマップはサーフェイス色に白から黒へのグラデーションをつけるための物です。
このサーフェイスにはEdgeTracerNodeで他のサーフェイスでは使用していないグループIDを割り当てます。
詳しいサーフェイス設定はサンプルモデルのサーフェイス”HairHilight”を参照してください。
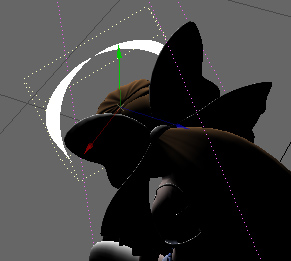
このオブジェクトを髪の毛のすぐ外側を囲むように配置します。

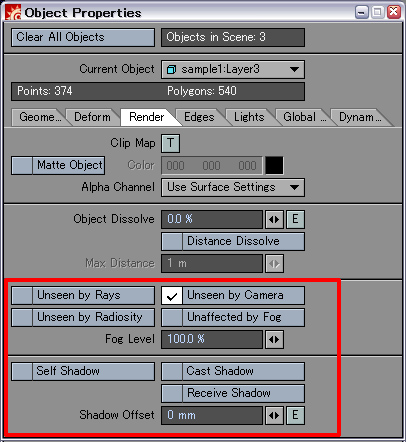
また、見えてしまってはいけないのでオブジェクトプロパティでカメラから見えなくし、影もすべて無効にしておきます。

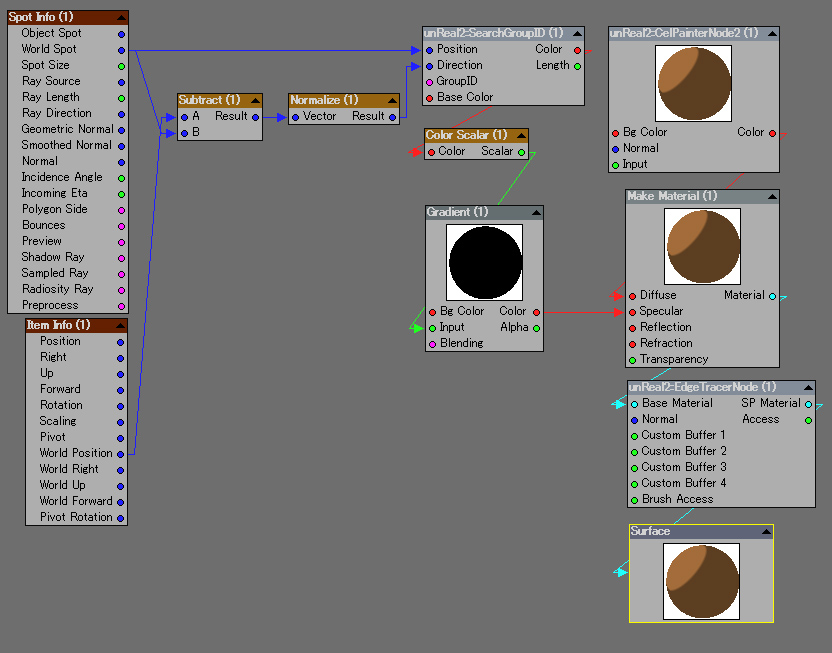
次に髪の毛側のサーフェイス設定です。

右端の列の4つのノードは他のサーフェイス同様のCelPainter、EdgeTracer設定です。
MakeMaterialノードの入力”Specular”に接続されている部分がハイライト用の設定です。
左から順に見ていきます。
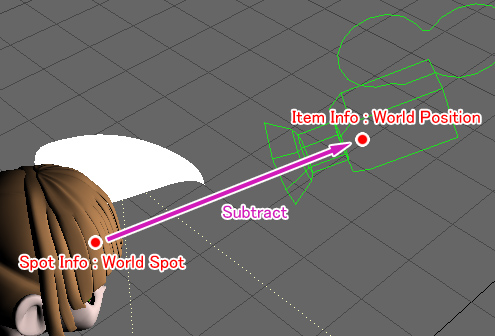
まず、”Spot Info”はこの髪の毛ポリゴンのシェーディングを行っている現在の場所です。
“Item Info”は設定でカメラを指定しています。
この2つのノードからレイトレースの始点と方向を計算します。
“Subtract”ノードではカメラの座標からスポットの座標を引き算しています。
これでスポットからカメラに向かうベクトルが求められました。
“Normalize”ノードはベクトルの長さを1.0にするノードですが、とりあえずお約束として入れてください。
法線ベクトルなど、この長さ1.0のベクトル(単位ベクトル)は3Dの世界では頻繁に登場します。
レイトレースの開始位置はスポットの位置をそのまま使用します。
こうして完成した始点と方向を”unReal2::SearchGroupID”に入力します。
SearchGroupIDの設定パネルではサーチ対象のグループIDにサーフェイス”HairHilight”で設定したIDを指定しています。
また、”Base Color”には黒を指定します。
ここまでの設定を図にすると以下になります。

ポリゴンの法線ベクトルを使用せずにこのような計算を行ったのは、髪の毛がねじれている部分などに余計なハイライトが出ないようにレイの向きをある程度揃える必要があったためで、髪型によっては法線ベクトルをそのまま使用したり、ノーマルマップを使用したりと様々なアプローチがあります。
この計算とレイトレース処理が髪の毛の全てのポリゴン内で行われ、レイがハイライト用ポリゴンにヒットした場合はその色が、ヒットしなかった場合は”Base Color”に指定した黒が取得できます。
“Color Scaler”ノードではRGBと3つの要素をもつ色から1つの要素を取り出しています。
サーフェイス”HairHilight”は色がグレースケールになるように設定しているので適当にRの要素だけを取り出しています。
それを”Gradient”ノードの”Input”に入力、グラディエントの設定でハイライトの濃さや幅を調整して完成です。
ノードの接続で色が小数値に繋がったり、座標がベクトルに繋がったりしていますが、LWの内部ではそれぞれの単位が以下のように扱われています。
1.0 = 1m = 100%
また、色もUI設定ではRGBそれぞれ0から255で指定しますが内部では0.0から1.0となっています。

コメント