セルシェーディングをする上で問題になるのはカラーテクスチャの設定。
白の陰色は青、黄色の陰色はオレンジ……といった単純な輝度減算ではできないカラー演算設定をしている場合は、同じカラー演算がテクスチャにも掛けられてしまいおかしな色になることがあります。
なわけでCelPanter上でカラーテクスチャを扱う上で思いついた方法を三つほど。
1.気にしない
陰色に変な色変換をかけていなければ普通にLWサーフェイスパラメータのカラーにテクスチャを貼って終了ってのが楽ですね。
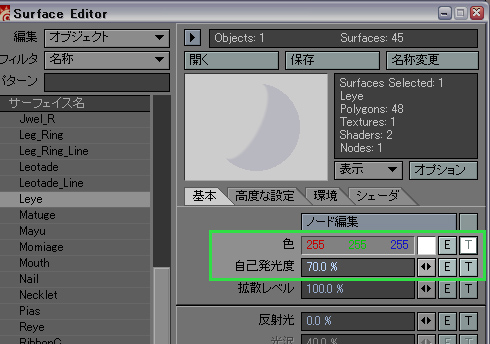
ブロッサムの目はこの方法で、サーフェイスの自己発光が70%と高めで陰があまり出ないので気になりません。


2.キー毎にカラーテクスチャを設定
セルシェードはグラディエントのキー毎に色を設定してるのだから、テクスチャもキー毎の色を用意して貼ればいいって考え方。

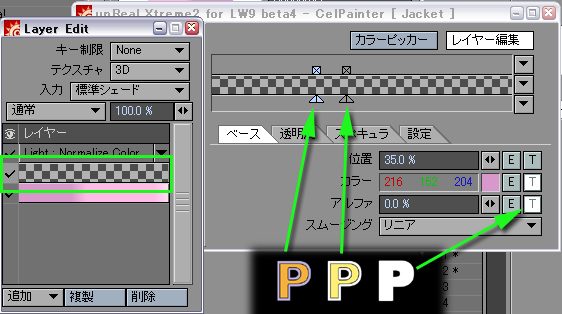
このPマークは明るい部分と暗い部分の2つのテクスチャを使用してます。

また、今回のようにテクスチャをサーフェイスの一部分にデカールのように貼る場合はアルファ画像も別に用意します。
まず、下地の設定しているレイヤーを複製し、こいつのキーにテクスチャを設定します。
わざわざ複製しているのは、下地の色とレイヤーを分けることで調整を容易にするため。
複製しているのでキーの位置はそのままにして、それぞれのキーの色にテクスチャを貼ります。
続けて各キーのアルファ値を0%にし、テクスチャにはアルファ画像を貼ります。
こうすることでアルファが0%の部分は下地レイヤーの色が出てきます。

今回のように一層だけの単純なテクスチャなら別レイヤーにしなくても下地レイヤーに直接テクスチャ貼ればいいんですが、一時的にテクスチャを無効にしたい場合なんかはレイヤー毎非表示にできるんで分けたほうが楽です。
この方法はキーの数だけテクスチャを用意しないといけないので面倒ですが、どんな複雑な色、模様のテクスチャでも対応できます。
3.アルファだけ使う方法
もし、貼りたいテクスチャが単色ならもっと楽な方法があります。
この方法ではアルファ画像だけ用意すればOKです。

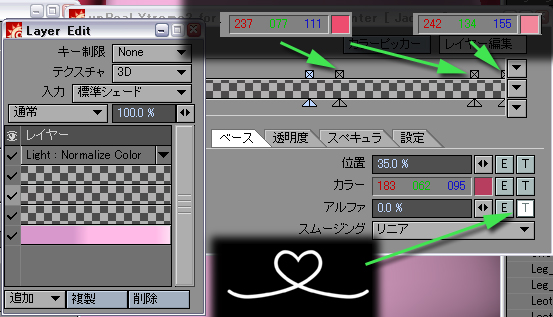
やはり下地レイヤーを複製し、キーの色をテクスチャとして使用したい色に設定します。
次に全てのキーのアルファに用意したアルファテクスチャを貼れば完成です。

この模様はアルファテクスチャを合計3枚重ねています。

2と3の方法を実際に使用したサンプルなんかを。

