

| - ToonTracer - | ||
| 各項目名の括弧は英語インターフェースでの名称です。 | ||
| 1.プラグインコントロール | ||
| 2.レイヤーコントロール | ||
| 3.グループコントロール | ||
| 4.サーフェイスリスト | ||
| 5.セルエッジレイヤー | ||
| 6.ハーフトーンシェードレイヤー | ||
| 7.ペイントマップレイヤー | ||
| 8.レンダリング設定 | ||
| ○BACK○ | ||
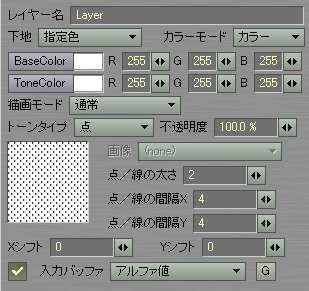
| 6.ハーフトーンシェードレイヤー | ||
 |
||
| ハーフトーンシェードレイヤーはレンダリングイメージのシェーディング情報などを利用してハーフトーン描画を行います。 LW標準搭載のHalfToneプラグインが点の大きさで濃淡を表現するのに対し、ハーフトーンシェードは点の輝度で濃淡を表現します。 |
||
| ・レイヤー名(LayerName) | ||
|
レイヤーの名前を設定することができます。 半角80文字まで設定できます。 |
||
| ・下地(Base) | ||
|
トーンを乗せる前に行う下地(レンダリング画像)の処理を設定します。 サーフェイス色(RawColor) サーフェイスに設定されている色で塗ります。 LW付属のHalfToneプラグインと同じ効果です。 指定色(Specified) カラースライダで設定した色で塗りつぶします。 サーフェイス設定を変えることなく色を統一したいときに使用します。 透明(Transparency) 下地の処理を行いません。 このモードはハーフトーンレイヤーを複数作成した場合、先に描画したレイヤーの結果を上塗りして潰さないようにするものです。 |
||
| ・BaseColor | ||
| 「下地(Base)」ポップアップで「指定色(Specified)」を選択した場合の色を設定します。 | ||
| ・カラーモード(ColorMode) | ||
|
トーンの描画モードを指定します。 モノトーン(Mono) トーンはグレースケール値として扱われます。 カラー(Color) ToneColorスライダで設定した色となります。 |
||
| ・ToneColor | ||
| 「カラーモード(ColorMode)」ポップアップで「カラー(Color)」を指定した場合の色を設定します。 | ||
| ・描画モード(DrawMode) | ||
|
トーンと下地との合成モードを設定します。 カラーモードによって選択できる描画モードが変化します。 演算方法について |
||
| ・トーンタイプ(Type) | ||
|
描画するトーンの種類を設定します。 点(dot) 網点で描画します。 「点/線の太さ(Dot/Line Thickness)」と「点/線の間隔X,Y(Dot/Line Space X,Y)」の合計が奇数になると点の間隔が不均一になることがあるので注意してください。 水平線(HorizontalLine) 垂直線(VerticalLine) それぞれ横、縦の線を描画します。 テクスチャ 任意のイメージを使用することができます。 使用できるのはグレースケールのテクスチャのみで、カラーテクスチャを指定した場合は輝度値が使われます。 |
||
| ・画像(Image)ポップアップ | ||
| トーンタイプがテクスチャの時に使用するイメージを設定します。 | ||
| ・不透明度(Opacity) | ||
| トーンの不透明度を設定します。 | ||
| ・点/線の太さ(Dot/Line Thickness) | ||
| トーンの点、線部分の太さをドット単位で設定します。 | ||
| ・点/線の間隔X,Y(Dot/Line Space X,Y) | ||
| トーンの点、線の間隔をそれぞれ設定します。 | ||
| ・Xシフト、Yシフト(X Shift,Y Shift) | ||
|
トーンの描画開始位置はスクリーン原点(レンダリング画像の左上)に固定されています。 これはLWのテクスチャでWorldCoordinateを設定しているのと同じ状態です。 X, Yシフトはこの開始位置をドット単位でずらすことができます。 漫画などで同じスクリーントーンをずらして重ね貼りすることで濃淡を表現するのと同じことができます。 |
||
| ・入力バッファ(Input Buffer) | ||
|
トーンの各点の濃度をLWのバッファなどから取得できます。 デフォルトで設定されているシェーディング(Shading)を使えばシェーディングによる陰影をトーン化できます。 機能を有効にするにはポップアップ左のチェックボックスをONにします。 デフォルトではOFFになっており、この状態ではサーフェイスにベタで貼られます。 |
||
| ・グラディエント(Gradient) | ||
|
「入力バッファ(Input Buffer)」のバッファ入力値をグラディエントでコントロールできます。 インターフェイスはStrokeFollowerと同じです。 設定の項目は「その他のパネル」を参照してください。 |
||
| 1 2 3 4 5 6 7 8 |








